Kitten, le design system de KissKissBankBank
Article originellement publié sur Notion:Kisskiss
Petite histoire
Au mois de juin dernier, Kitten, le design system de KissKissBankBank (GitHub) a célébré ses six ans, avec une onzième release majeure. Cet anniversaire est d’abord passé inaperçu dans l’équipe, mais on a pu fêter ça avec un verre de champagne 🥂.
Étant donnés les changements prochains dans les équipes de KissKissBankBank & Co., l’équipe derrière Kitten a voulu présenter le projet aux autres équipes du groupe, pour les inviter à l’adopter. Cet article récapitule l’histoire et la philosophie du Design System, et divers choix techniques d’intégration.
Les racines du projet
Kitten, en tant que design system, a été conçu pour résoudre le problème de la dette de design présente sur les plate-formes KissKissBankBank, Lendopolis et HelloMerci.
L’acte de fondation de Kitten avait ces trois objectifs :
- Unifier le langage d’interface entre les trois services.
- Optimiser nos méthodes de travail en product design afin de consacrer
plus de temps à l’UX qu’à l’UI et afin de diminuer la maintenance. - Faire du Kit UI de KissKissBankBank le premier Kit UI du crowdfunding,
ie. celui qui sera utilisé par nos partenaires et par les clients de nos
APIs.
Vous pouvez découvrir ces objectifs et le tout début du projet dans Les dessous du Kit UI de KissKissBankBank, par Solène Maître, responsable Produit à cette époque.
Les processus mis en place partent de maquettes de pages complètes, à partir desquelles l’équipe de développement décortique et isole chaque composant. Il n’y a donc pas le même systématisme entre le design, qui travaille en pages complètes, et le code, qui travaille en composants isolés. Ces choix sont faits à cause du manque de maturité des design systems en 2016-2017, de la faible expérience de l’équipe sur le sujet et surtout du besoin d’avancer et d’itérer rapidement pour résorber la dette design.
L’équipe
Kitten a émergé sous la houlette de Fanny Cheung, Bastien Maillard et Sunny Ripert en 2016. Le projet a été très vite rejoint par Camille Delbove qui a pu suivre l’intégralité de sa conception, et coordonne maintenant l’intersection du design et du code. En 2019, Joachim Robert est arrivé dans l’équipe tandis que Fanny et Sunny s’en retiraient. Bastien l’a quittée plus tard, en 2021.
Côté design, Kévin Lagier a conçu et fait progresser l’identité du site jusqu’en 2020, puis Marie Boegly a pris le relais pour faire évoluer le design et décomposer les maquettes vers des composants et leurs variantes, sur l’outil de conception graphique Figma : Design System Kitten.
Une évolution de choix technologiques
Au début, Kitten a été conçu autour de composants HTML / SCSS. Le premier composant était le simple Button. Très vite, les composants demandent de l’interactivité, comme le nouveau Header commun aux trois plate-formes. Pour ça, le choix est fait d’utiliser React ponctuellement. Pour présenter le design system, une app Rails est accrochée, elle s’appelle Karl (on peut encore la voir sur styleguide.kisskissbankbank.com, figée dans le temps), elle sera remplacée en 2019 par Storybook hébergé sur Vercel : kitten.vercel.app.
En 2018, le choix est fait de ne développer qu’en React, et de ne plus avoir de composants basés sur du HTML / SCSS. Le choix du moteur CSS-in-JS se porte d’abord sur Radium, puis en 2019 la migration se fait vers Styled Components, qui permet d’écrire les styles comme du CSS, et non comme des objets JS inadaptés. La transition de Radium vers Styled Components se termine en 2020 avec la migration des plus vieux composants de Kitten.
Les derniers composants HTML / SCSS sont migrés en 2021, pour Kitten v3. La v2 avait été publiée deux ans auparavant, cette version majeure a permis de se débarrasser d’une grande partie du code legacy et de la dette technique, et de profiter pleinement de React pour nos composants.
Les versions majeures se suivent beaucoup plus rapidement, ce qui permet de faire passer des Breaking Changes conséquents, comme le nouveau design, introduit fin 2020.
À partir de 2021, les maquettes sont élaborées avec l’outil Figma, Kitten devient un design system complet. Il faut trouver un langage commun entre le design et le code, c’est pourquoi en 2022 on fait évoluer l’arborescence pour avoir la même architecture des deux côtés. Le déploiement des design tokens permet en outre de faciliter la transmission de données de style du design system entre les maquettes et le code.

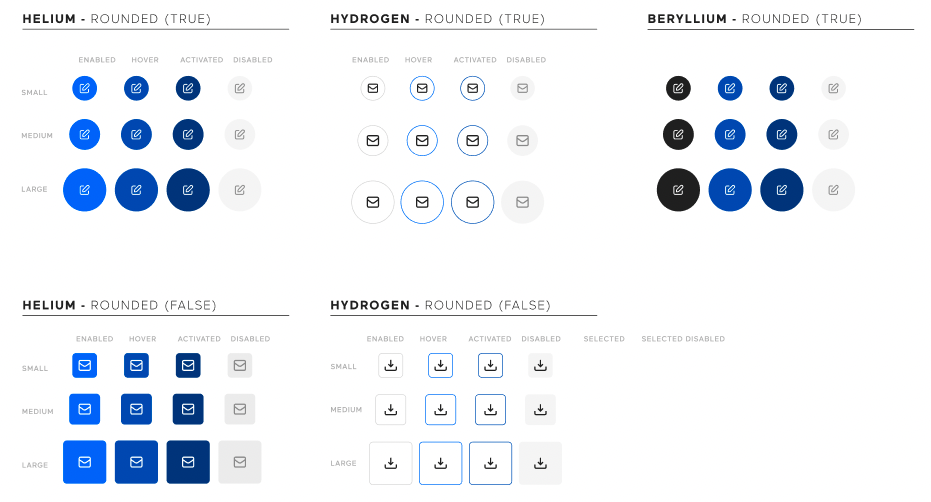
Détail des déclinaisons du composant Button, dans les maquettes Figma
Philosophie
Kitten est tourné vers l’humain
L’objectif premier de notre design system, est de permettre la création d’interfaces centrées sur la personne qui les utilise. Cette personne mérite avant tout le respect, la clarté, la facilité.
Qualité & Accessibilité
Rendre un site accessible, c’est donner la possibilité à toutes et tous d’utiliser les outils informatiques, quelle que soit la manière d’y accéder. C’est pourquoi il est indispensable de rendre nos applications web accessible à toutes et tous en respectant les principes d’accessibilité numérique.
De la même manière, la qualité est primordiale dans le respect dû aux utilisatrices et utilisateurs. Kitten est conçu dans l’esprit du référentiel Opquast, qui apporte des opinions strictes et une manière rigoureuse de concevoir des sites et services internet.
Documentation par le code
Pour faciliter le travail en équipe, Kitten a intégré dès le début des principes de documentation par le code. Les conventions de nommage ou de structuration de composants ont été mises en place dès le début, celles-ci rendent la source plus facile à lire et comprendre et minimisent la dette technique. Au fil des années, les changements de paradigme ou de technologie ont toujours appliqué ce principe de compréhension du code par la lecture.

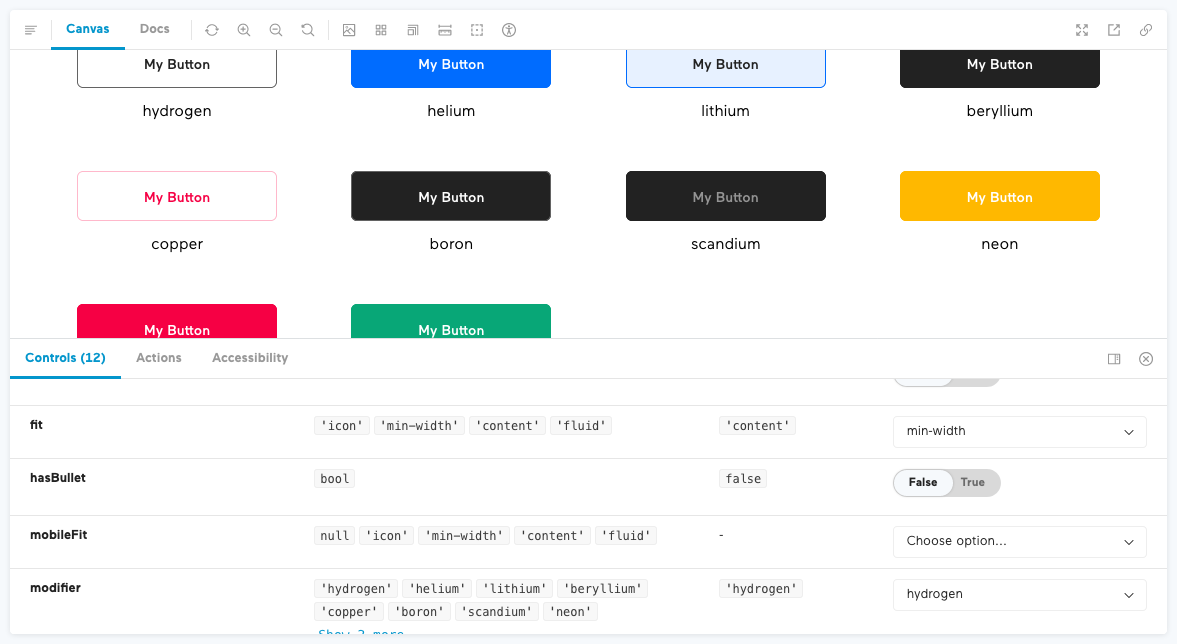
Interface du Storybook montrant les différentes variations du composant Button.
Des principes techniques et des bonnes pratiques
Des tokens en commun avec les maquettes
L’utilisation de Figma nous permet, via le plugin Figma Design Tokens, d’importer et exporter les données basiques de style (ou tokens) dans plusieurs dimensions : typographie, arrondis de blocs, espacement, etc…
Dans la partie code, ces tokens sont transformés en CSS Custom Properties, qui sont ensuite consommées par les composants et les utilitaires.
Cette approche nous permet de maintenir une cohérence entre les maquettes et le code, et limite les aller-retours inutiles entre les designers et les devs.
Un Styled Component pour les gouverner tous
Styled Components nous permet de lier le style au composant, et de s’assurer que le style ne s’appliquera qu’au composant (et parfois à ses descendants), et donc de limiter les conflits avec des styles globaux.
Néanmoins, notre usage est limité : au lieu d’habiller chaque élément d’un composant dans un Styled Component séparé, le style est appliqué à l’élément le plus haut, et utilise la cascade pour transmettre leurs styles aux éléments enfants. Ça nous permet de limiter la taille de l’arborescence React : lors du rendu, un composant habillé d’un Styled Component augmente d’autant le nombre d’éléments de l’arbre, avec un effet néfaste sur la performance.
De plus, on limite très fortement l’inclusion de JS dans les Styled Components : au lieu de transmettre des propriétés par des props, on utilise des Custom Properties CSS transmises par l’attribut style. Plus on utilise l’API native HTML / CSS, plus on évite des calculs JS potentiellement moins performants.
De même, pour gérer le style des différents états du composants, on utilise des classes spécifiques, gérées par l’utilitaire classNames() dans les classes des éléments du markup. Ça nous permet par la même occasion de transmettre les classes passées au composant lors de son utilisation, ce qui est souhaitable lorsqu’on veut surcharger un style (via une classe utilitaire par exemple, voir point suivant).
Composants + Classes Utilitaires
Lors de l’utilisation de Kitten dans une app web, on peut souhaiter surcharger le style d’un composant, par exemple pour gérer son positionnement, sa visibilité, etc.
La surcharge peut se faire via Styled Components comme vu plus haut, mais aussi via les classes utilitaires. Comment choisir l’un ou l’autre ?
Si le nombre de classes utilitaires dépasse 3, ou si la compréhension du code est mise en jeu, il faut préférer habiller le composant avec un Styled Component.
En même temps, pour des raisons de performance il faut limiter l’usage des Styled Components, les classes utilitaires sont fournies pour ça.
Des principes CSS solides
Pour une meilleure compréhension des styles CSS, Kitten utilise la méthodologie BEM au sein des composants. Ça permet aussi de limiter les problèmes de scope et de pollinisation croisée par des styles globaux.
En 6 ans, le support du CSS moderne s’est bien amélioré. Kitten a fait le choix d’utiliser toutes les fonctionnalités modernes : Grid, Custom Properties, etc… avec parfois un fallback pour Safari maintenant que IE est éliminé de la course.
On n’hésite plus à utiliser Flex ou Grid pour le layout des composants, mais aussi pour le layout des pages ou des conteneurs. Une des règles qu’on met en place, c’est que les composants eux-mêmes ne gèrent pas leur propre marge, étant donné que la marge dépend du contexte ; les parents doivent gérer les marges des enfants. C’est maintenant très facile avec des conteneurs Flex (1 dimension) ou Grid (2 dimensions ou cas spéciaux de gestion de largeurs).
Les hacks sont à éviter, même s’ils sont parfois utiles. Heureusement il n’y a (quasiment) plus besoin de polyfills.
Un turnaround rapide
Étant donné qu’on travaille sur les plate-formes en même temps que sur le design system, il faut que le code soit disponible très rapidement pour qu’il puisse être utilisé le plus vite possible.
Le cycle de releases est flexible et permet une grande rapidité.
Entre 2019 et 2021 il n’y a pas eu de release majeure, pour éviter les breaking changes—il nous a fallu un mois (et 25 versions beta) pour sortir la version 3 et résoudre tous les breaking changes qui s’étaient accumulés en 23 mois. Pour éviter ce problème, nous avançons de manière cyclique, et essayons de faire une release majeure dès qu’on a deux ou trois breaking changes en attente. En 2022 nous avons eu presque une release majeure par mois.
Les principaux breaking changes récents ont eu trait à des suppressions d’anciens composants.
Compatible avec le futur
Un des fils rouges concernant les choix technologiques ou architecturaux de Kitten, c’est la pérennité du code, et la facilité d’adaptation à un nouveau contexte, un nouveau framework, etc.
C’est aussi la raison pour laquelle Styled Components est utilisé comme nous le faisons : on reste le plus proche possible des standards HTML / CSS pour permettre une migration plus aisée vers une autre technologie.
De même, les design tokens pourront eux aussi être facilement traités et exportés vers une nouvelle plateforme technique.