rewind.website et Cast Rewinder
La naissance et les choix d’un petit outil qui permet de s’abonner à un podcast depuis le début.
Fin juin j’avais développé un outil web en Python (ça s’appelle Pyctogram et qui a son billet sur ce carnet). J’en étais resté là, étant donné que j’ai d’autres choses à faire, entre ma recherche d’emploi, Paris Web qui arrive et les vacances qui se préparent…
Et puis en écoutant un podcast au sujet du monde des podcasts (ça s’appelle Bitrate, l’épisode date du 29 juin), j’ai entendu une très bonne idée par un des animateurs : quand on s’intéresse aux podcasts, on en découvre parfois un, qu’on aimerait commencer depuis le début… ça serait cool de pouvoir s’y abonner et recevoir les plus anciens épisodes d’abord, à intervalle prédéfini.
Et donc je me suis dit, j’ai du temps (j’en avais pas vraiment), je sais faire (j’étais pas sûr de tout bien connaitre) et ça me sera utile (peut-être). Et donc je l’ai fait.
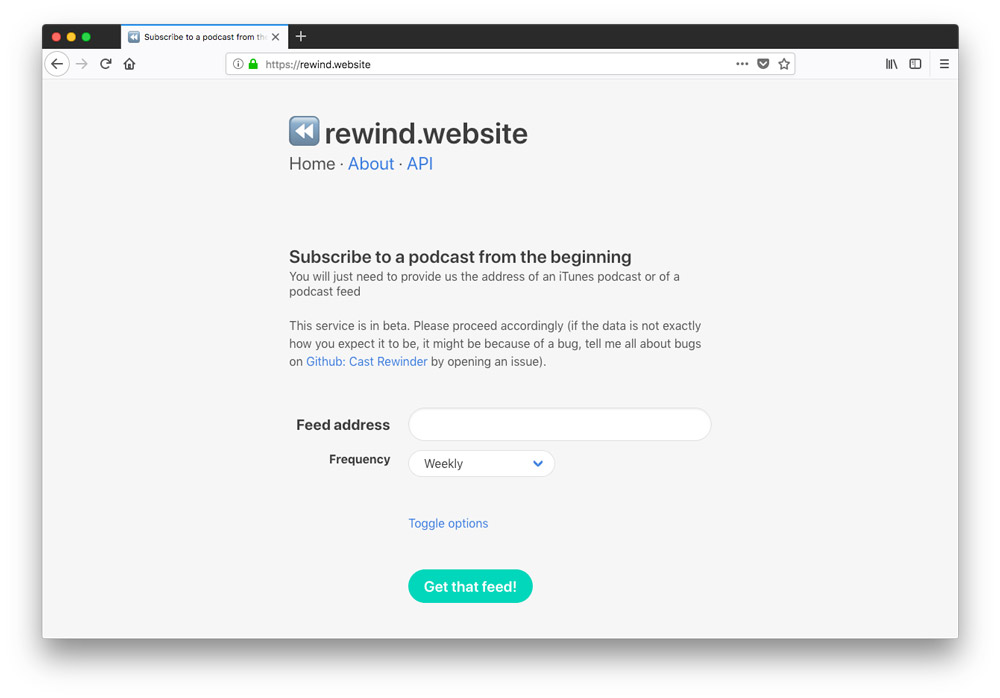
Le résultat s’appelle Cast Rewinder, et il marche à l’adresse rewind.website.

Quelques choix techniques
Jusqu’à présent, ce qui me retenait le plus avant de faire un projet comme ça, c’est faire les bons choix techniques. C’est surtout parce que j’y connaissais pas grand chose. C’est un peu comme quand on se retrouve au supermarché dans le rayon des céréales, trop de choix, rien qui nous ressemble. Quand on n’y connait rien, il y a trois tonnes de choses à apprendre avant de commencer à faire des choix.
Je connais Python, depuis que j’ai joué avec des Raspberry Pi, ces petits ordinateurs. C’est un langage que je trouve simple et élégant—pas de fioritures, si on veut faire quelque chose il existe déjà un module qui le fait bien et qui va droit au but.
J’aurais pu utiliser PHP, que je fréquente depuis plus de dix ans au gré des CMS que j’utilise, WordPress, Kirby ou Symfony (je ne développe pas en Symfony, je laisse ça à des gens plus résistants que moi, je n’y fait que de l’intégration web), mais ça me parait toujours éprouvant de coder dans ce langage.
Mon projet Pyctogram d’il y a trois semaines est en Python, et il utilise le framework Flask. C’est pas le moyen le plus simple de faire un site web en Python, mais il a beaucoup d’extensions intéressantes, pour ne pas avoir à tout coder moi-même. En revanche, là où la semaine prochaine j’avais fait ma propre sauce avec les bases de données, là j’ai voulu aller un peu plus loin et découvrir un ORM, on m’a conseillé SQLAlchemy. J’avais déjà vu un ORM en action avec ce que mes collègues développeurs faisaient dans Symfony (et Doctrine), et il était temps que je découvre à quoi ça sert. En gros, ça aurait pu m’économiser quelques heures d’arrachage de cheveux sur Pyctogram…
Comme je voulais publier l’outil sur le web, je voulais une base de données qui tienne le coup—on m’a proposé de remplacer SQLite par PostgreSQL et j’ai dit banco, je n’en savais rien et ça marche quand même. Et pour le déploiement, j’hésitais entre utiliser une petite machine de cloud à configurer moi-même, ou aller chez un fournisseur qui vend des environnements déjà faits, comme Heroku ou Python Anywhere. Au final c’est l’offre la moins chère de Scaleway qui a fait pencher la balance—et si j’ai besoin de plus de rapidité je pourrai passer à la machine au dessus.
Il n’y a pas de morale dans cette histoire, j’aurais pu choisir PHP ou JavaScript et ça aurait eu le même résultat, grosso modo. Certains pourront critiquer avec raison la lenteur d’exécution de Python, mais je ne fais pas le prochain Facebook.
Quelques choix graphiques
Là aussi, j’ai joué la rapidité. Le but de ce projet, c’était pour moi de voir si je pouvais le faire. Je n’avais pas envie de passer des heures devant Sketch ou Photoshop, à faire des maquettes par dizaines, des wireframes UX par centaines et coller des post-its sur mes murs.
J’ai donc pris le framework Bulma et des emoji.
Je parle de frameworks depuis tout à l’heure, mais j’explique pas ce que c’est. Basiquement, un framework c’est un kit Meccano. En soi, c’est une boite qui pèse lourd et qui a plein de pièces, mais quand on sait s’en servir on peut bâtir la Tour Eiffel ou un tracteur comme sur la boîte, ou bien on peut imaginer et construire une machine à sous. Le framework nous donne des pièces et des mécanismes. Là, pour ce framework graphique, il donne des pièces graphiques, comme par exemple des formulaires. Je n’ai qu’à ajouter le code dans mon application, et la page apparait avec une organisation et une identité graphique basique, mais présente.
Comme Bulma est assez neutre et minimaliste dans son approche graphique, j’utilise des emoji pour le logo. Je ne les utilise pas autant que pour Pyctogram, mais là n’est pas le but. Je n’ai pas besoin d’un logo particulier ou d’une identité ayant un caractère unique. Les emoji font partie d’un langage commun. Pas d’une langue, mais juste d’un langage pictural. Le concept du site, de son nom à sa fonction, peut rappeler les cassettes audio. L’emojo bouton rewind, ⏪, est donc tout à fait pertinent. L’usage des emoji dans les interfaces visuelles de sites est d’ailleurs assez répandu, voir par exemple Itty Bitty Sites, un projet que j’aime beaucoup.
Enfin bon, je ne vais pas passer des heures à pontifier sur la pertinence culturelle des emoji dans l’environnement expérimental post-net.art étant donné que le principal motivateur de mon choix c’était la flemme.

Et maintenant ?
J’ai commencé à y travailler jeudi, le site est en ligne aujourd’hui… j’aime cette rapidité. Même s’il me reste quelques modifications à faire sur les contenus, je suis très content du résultat.
Le principal souci dans les prochains mois va être de suivre la performance du server, prévoir les bugs à la lecture ou à l’écriture de flux RSS, et ce genre de choses.
Si vous l’utilisez, n’hésitez pas à me faire passer toutes les remarques, problèmes ou bugs rencontrés. J’ai même une super adresse email : hello@rewind.website.
Billets liés
- 13/11/2017 — 🎅 pyreNoel
- 13/12/2017 — 🤖 Un ordinateur m’a généré 6526 noms de communes françaises
- 22/06/2018 — 🐍 Amusons-nous un peu avec Python et Instagram
- 11/07/2018 — 🤔 Réflexions sur un problème de fuseaux horaires
- 19/07/2018 — 🤔 Cast Rewinder — comment gérer les éléments supprimés ?
- 27/11/2018 — 🏭 Glitch.com, usine à expérimentations de code
- 18/08/2022 — 🗺️ Paper Globe : le retour !